오늘은 다 만든 react 프로젝트를 firebase를 통해 호스팅 해보도록 하자!
우선, Firebase는 구글 소유의 모바일 어플리케이션 개발 플랫폼이다.
쉽게 말해 앱 개발 플렛폼인데, PWA(Progressive web app)도 개발 가능하다.
이를 이용해 react로 만든 내 앱을 호스팅해 배포할 것이다.
준비물 : 작업이 끝난 react project.
(빌드까지 마무리해 배포 버전으로 만들어 둔다.)
그럼 Firebase에 접속한다.
시작하기 또는 상단 탭에 콘솔로 이동을 클릭한다.
그러면 프로젝트 화면으로 이동되는데 새로운 프로젝트 만들기를 한다.
프로젝트명은 영문으로 정한다.

간단한 키워드만 쓰더라도 뒤에 랜덤코드를 붙여주기 때문에 사용 가능하다.
계속 누르면, 애널리틱스 사용 설정이 나오는데 추후에도 추가가능하니 마음대로 한다.

이렇게 프로젝트가 만들어졌으면 계속을 누른다.

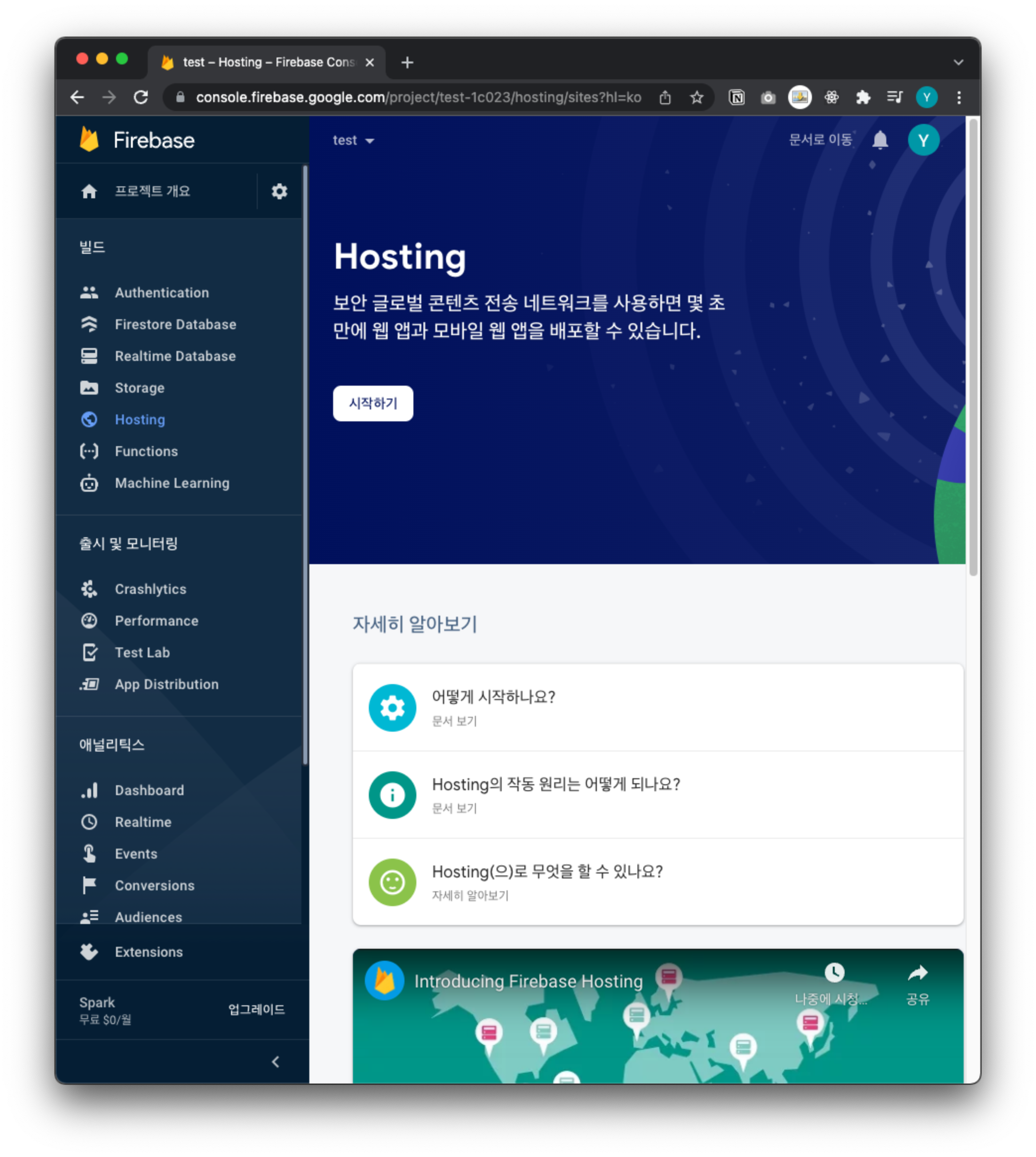
좌측 메뉴에 Hosting에 들어가 시작하기를 누른다.

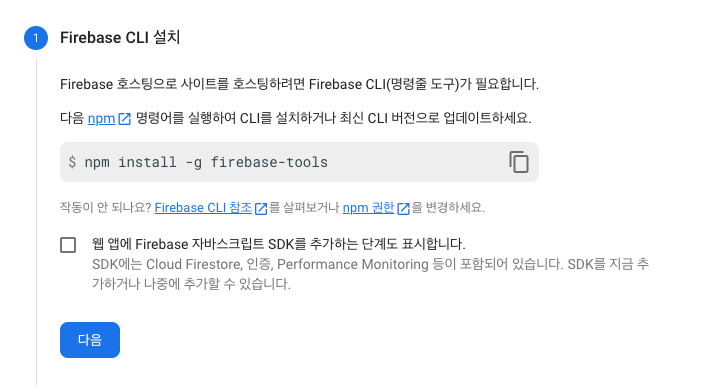
firebase-tools를 설치하라고 나오는데... 맥 답게 오류가 난다.
늘 그렇듯 권한 문제다.
당황하지 말고, Firebase CLI 참조에 들어간다.
그러면 OS별 다양한 해결책을 안내해 준다. 감사하다.

$ curl -sL https://firebase.tools | bash그러면 비밀번호를 입력하라고 하는데, 컴퓨터 비밀번호를 입력하면 된다.
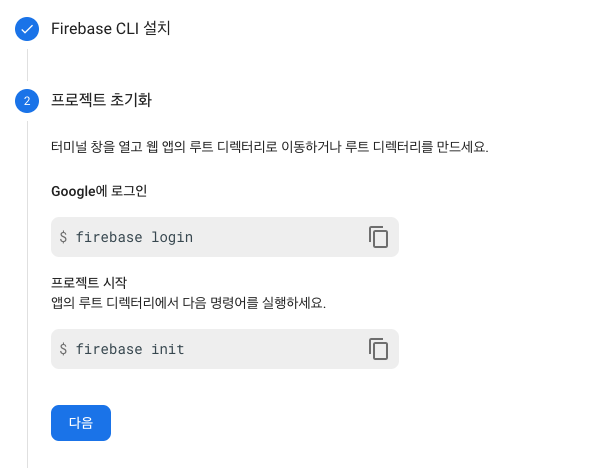
설치가 완료 되었다면, 아래 내용을 차례대로 입력한다.

$ firebase loginFirebase에 로그인하는 건데, google 아이디와 연동하면 쉽게 쓸 수 있다.
$ firebase init위 명령어를 넣으면 호스팅을 위한 설정이 나온다.

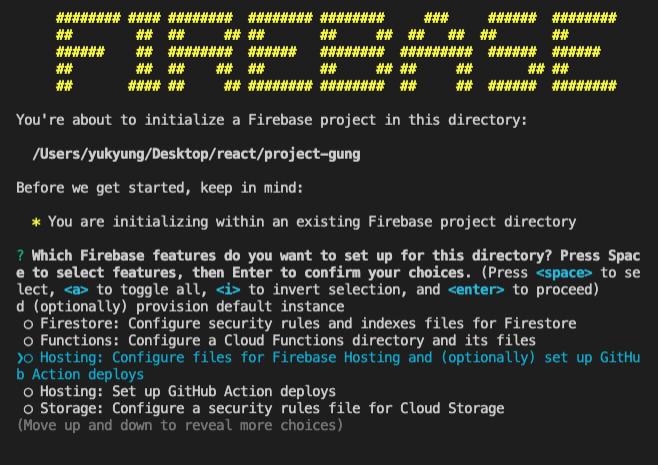
이렇게 실행되면서 선택지가 나온다.
우리는 호스팅을 할 것이기 때문에 방향키로 Configure files for Firebase Hosting and (optionally) set up GitHu
b Action deploys로 이동해 스페이스바로 선택한다.
그리고 엔터!

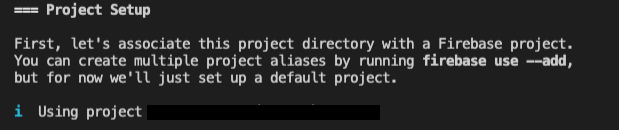
프로젝트 셋업이 나오면 기존의 프로젝트를 쓸 지, 새로 만들지 물어보는데 앞서서 이미 프로젝트를 만들었기 때문에 그 프로젝트를 선택해준다.(이미 호스팅 됐던 프로젝트라 자동으로 선택된 모습이다ㅎ..ㅎ)

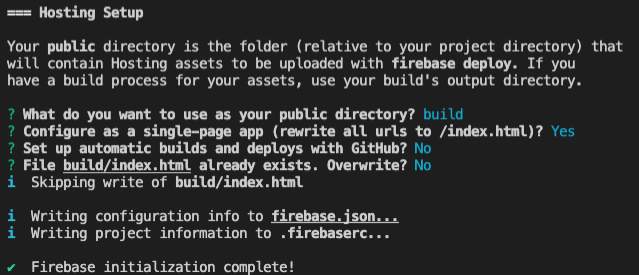
그리고 호스팅 셋업을 물어보는데,
퍼블릭 디렉토리는 react 프로젝트를 배포 버전으로 빌드한 상태이기 때문에, 리액트 프로젝트 폴더 중 build 폴더에 준비가 되어 있을 것이다.
해서 build 라고 입력해 준다.
다음 index.html이 메인 페이지고 이에 서브페이지가 모두 연동된 단일 앱이라면 y를 입력한다.
깃허브 연동은 선택사항이다.
마지막 질문이 중요한다.
File build/index.html already exists. Overwrite?
여기서 y를 선택한다면... firebase에서 주는 디폴트 index.html이 생성된다.
해서 호스팅이 완료되더라도 처음보는 화면을 보게된다.

이 화면... 얄미움.
그러니 앱 개발 작업이 완료된 상태라면 File build/index.html already exists. Overwrite? 에 당당하게 No!를 하면 된다.

$ firebase deploy마지막으로 호스팅 명령어를 넣어주면 끝!
성공!
'CS 지식' 카테고리의 다른 글
| Micro-Frontends 구현 (0) | 2022.05.03 |
|---|---|
| CI/CD (0) | 2022.04.29 |
| Rest API (Representational State Transfer) (0) | 2022.04.08 |
| MSA 마이크로 서비스 아키텍처 (0) | 2022.04.08 |
| cs 지식 참고 (0) | 2022.03.24 |